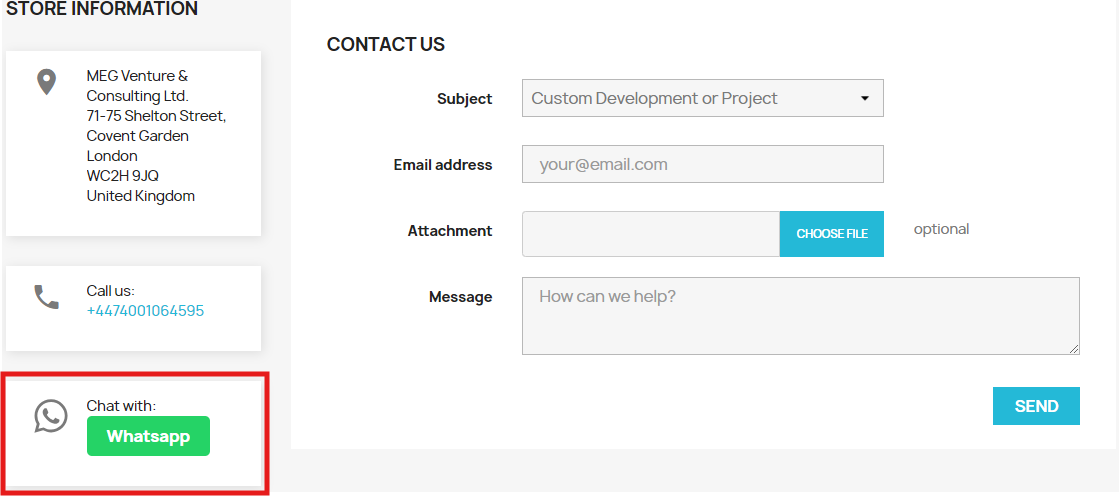
Tutorial para agregar un botón de WhatsApp a la página de contacto de tu tienda Prestashop.
Traducción de Prestashop Usando Google Translate (Tutorial)
Este tutorial está preparado en un entorno Prestashop 8.1.7. Sin embargo, la lógica detrás de los pasos es la misma para todas las versiones de Prestashop.
Requisitos:
- Google Chrome
- La extensión de Google Translate de Chrome debe estar instalada y habilitada
En el siguiente ejemplo, se hará una traducción de un módulo.
Paso 1:
Abra Backoffice > Internacional > Traducciones > Traducción de módulos instalados > Selección de módulo > Selección de idioma > Haga clic en el botón 'Modificar'

Paso 2:
Haga clic una vez en el botón Cerrar todos los fieldsets y vuelva a hacer clic para expandir todos los fieldsets

Paso 3:
Los campos están vacíos.

Paso 4:
Haga clic en el botón de Google Translate en el lado derecho de la barra de direcciones de Google Chrome. Seleccione el idioma de origen y el idioma de destino. En nuestro caso, la página se traducirá del inglés al español.

Paso 5:
Las etiquetas de los campos se mostrarán en el idioma de destino. Ahora se implementará el truco.

Paso 6:
Presione F12 y abra las pestañas de desarrollador en Google Chrome. En las pestañas, seleccione la pestaña 'Consola'.

Paso 7:
Copie las líneas de código a continuación en la pestaña 'Consola' y presione 'Enter'. Cuando lo haga, el contenido de las etiquetas se copiará y pegará en los campos de traducción vacíos.
$("td[width='40%']").each(function() {
$(this).next().next().children().val($(this).text());
});

Nota especial:
Para el nuevo tipo de pestañas de traducción, puede usar el siguiente código:
$("div.form-group>label").each(function() { $(this).next().val($(this).text()); });
Paso 8:
Haga clic en cualquiera de los botones 'Guardar' o 'Guardar y continuar'.

Resultado:







Leave a comment