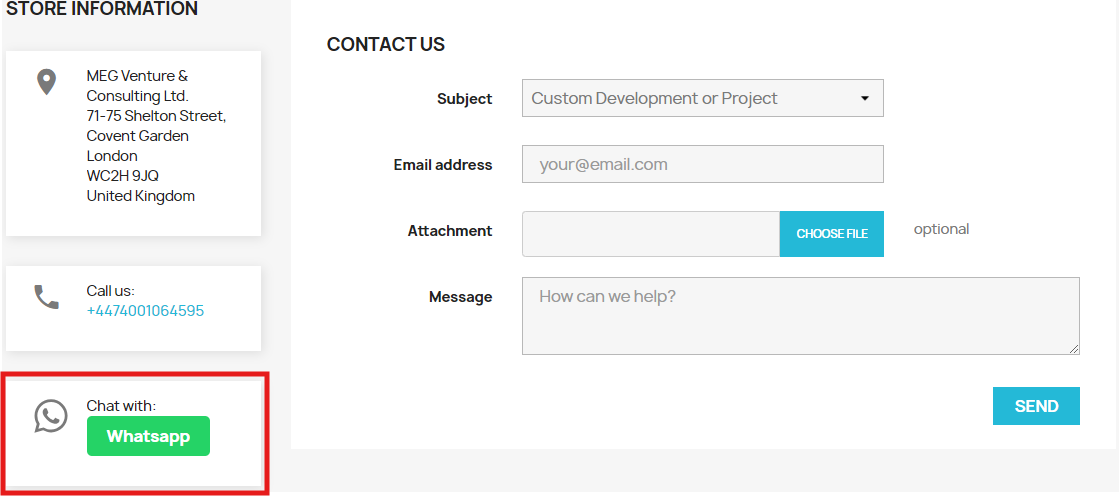
Tutoriel pour ajouter un bouton WhatsApp à la page de contact de votre boutique Prestashop.
Traduction Prestashop avec Google Translate (Tutoriel)
Ce tutoriel est préparé dans un environnement Prestashop 8.1.7. Cependant, le raisonnement derrière les étapes est le même pour toutes les versions de Prestashop.
Exigences :
- Google Chrome
- L'extension Google Translate de Chrome doit être installée et activée
Dans l'exemple ci-dessous, une traduction de module sera effectuée.
Étape 1 :
Ouvrez Backoffice > International > Traductions > Traduction des modules installés > Sélection du module > Sélection de la langue > Cliquez sur le bouton 'Modifier'

Étape 2 :
Cliquez une fois sur le bouton Fermer tous les ensembles de champs, puis cliquez à nouveau pour tout développer

Étape 3 :
Les champs sont vides.

Étape 4 :
Cliquez sur le bouton Google Translate à droite de la barre d'adresse de Google Chrome. Sélectionnez la langue source et la langue cible. Dans notre cas, la page sera traduite de l'anglais vers le français.

Étape 5 :
Les étiquettes des champs seront affichées dans la langue cible. Maintenant, le truc sera mis en œuvre.

Étape 6 :
Cliquez sur F12 et ouvrez les onglets développeur de Google Chrome. Dans les onglets, sélectionnez l'onglet 'Console'.

Étape 7 :
Copiez les lignes de code ci-dessous dans l'onglet 'Console' et appuyez sur 'Entrée'. Lorsque vous faites cela, le contenu des étiquettes sera copié et collé dans les champs de traduction vides.
$("td[width='40%']").each(function() {
$(this).next().next().children().val($(this).text());
});

Note spéciale :
Pour le nouveau type d'onglets de traduction, vous pouvez utiliser le code ci-dessous :
$("div.form-group>label").each(function() { $(this).next().val($(this).text()); });
Étape 8 :
Cliquez sur l'un des boutons 'Enregistrer' ou 'Enregistrer et rester'.

Résultat :







Leave a comment