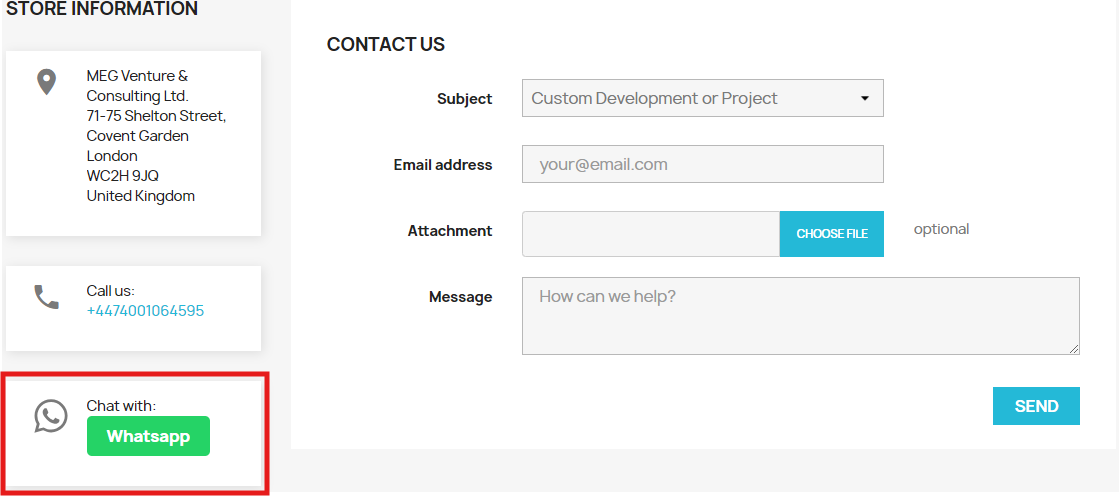
Handleiding voor het toevoegen van een WhatsApp-knop aan de contactpagina van je Prestashop-winkel.
Prestashop Vertalen met Google Translate (Handleiding)
Deze tutorial is voorbereid in een Prestashop 8.1.7-omgeving. De stappen zijn echter hetzelfde voor alle Prestashop-versies.
Vereisten:
- Google Chrome
- De Google Translate-extensie van Chrome moet geïnstalleerd en ingeschakeld zijn
In het onderstaande voorbeeld wordt een module vertaald.
Stap 1:
Open Backoffice > Internationaal > Vertalingen > Geïnstalleerde module vertalen > Moduleselectie > Taalselectie > Klik op de knop 'Bewerken'

Stap 2:
Klik eenmaal op de knop Alle fieldsets sluiten en klik opnieuw om alle fieldsets uit te vouwen

Stap 3:
De velden zijn leeg.

Stap 4:
Klik op de Google Translate-knop aan de rechterkant van de adresbalk van Google Chrome. Selecteer de brontaal en de doeltaal. In ons geval wordt de pagina vertaald van Engels naar Nederlands.

Stap 5:
De veldlabels worden weergegeven in de doeltaal. Nu wordt de truc toegepast.

Stap 6:
Druk op F12 en open de ontwikkelaarstabs in Google Chrome. Selecteer de tab 'Console'.

Stap 7:
Kopieer de onderstaande regels naar de 'Console'-tab en druk op 'Enter'. De inhoud van de labels wordt gekopieerd en geplakt in de lege vertalingsvelden.
$("td[width='40%']").each(function() {
$(this).next().next().children().val($(this).text());
});

Speciale opmerking:
Voor de nieuwe vertalingsvelden kunt u de onderstaande code gebruiken:
$("div.form-group>label").each(function() { $(this).next().val($(this).text()); });
Stap 8:
Klik op een van de knoppen 'Opslaan' of 'Opslaan en Blijven'.

Resultaat:







Leave a comment