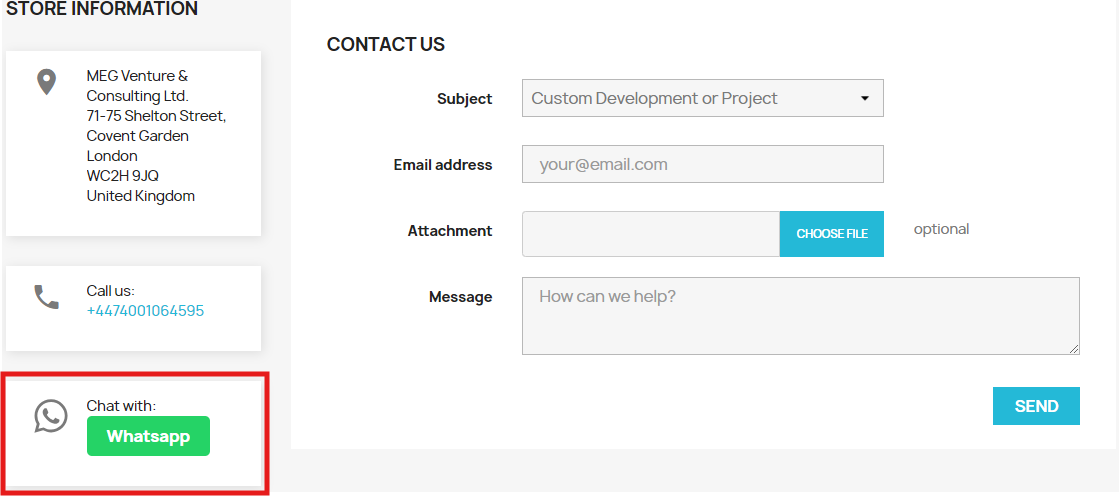
Tutorial para adicionar um botão do WhatsApp à página de contato da sua loja Prestashop.
Tradução de Prestashop Usando o Google Translate (Tutorial)
Este tutorial foi preparado num ambiente Prestashop 8.1.7. No entanto, o raciocínio por trás dos passos é o mesmo para todas as versões do Prestashop.
Requisitos:
- Google Chrome
- A extensão do Google Translate para Chrome deve estar instalada e ativada
No exemplo abaixo, será feita a tradução de um módulo.
Passo 1:
Abrir Backoffice > Internacional > Traduções > Tradução de Módulo Instalado > Seleção de Módulo > Seleção de Idioma > Clique no botão 'Modificar'

Passo 2:
Clique uma vez no botão Fechar todos os fieldsets e clique novamente para expandir todos os fieldsets

Passo 3:
Os campos estão vazios.

Passo 4:
Clique no botão Google Translate à direita da barra de endereço do Google Chrome. Selecione o idioma de origem e o idioma de destino. No nosso caso, a página será traduzida de inglês para português.

Passo 5:
Os rótulos dos campos serão exibidos no idioma de destino. Agora será implementada a dica.

Passo 6:
Clique em F12 e abra as guias de desenvolvedor no Google Chrome. Nas guias, selecione a guia 'Console'.

Passo 7:
Copie as linhas de código abaixo na guia 'Console' e pressione 'Enter'. Quando fizer isso, o conteúdo dos rótulos será copiado e colado nos campos de tradução vazios.
$("td[width='40%']").each(function() {
$(this).next().next().children().val($(this).text());
});

Nota especial:
Para as novas guias de tradução, pode usar o código abaixo:
$("div.form-group>label").each(function() { $(this).next().val($(this).text()); });
Passo 8:
Clique em um dos botões 'Salvar' ou 'Salvar e Permanecer'.

Resultado:







Leave a comment