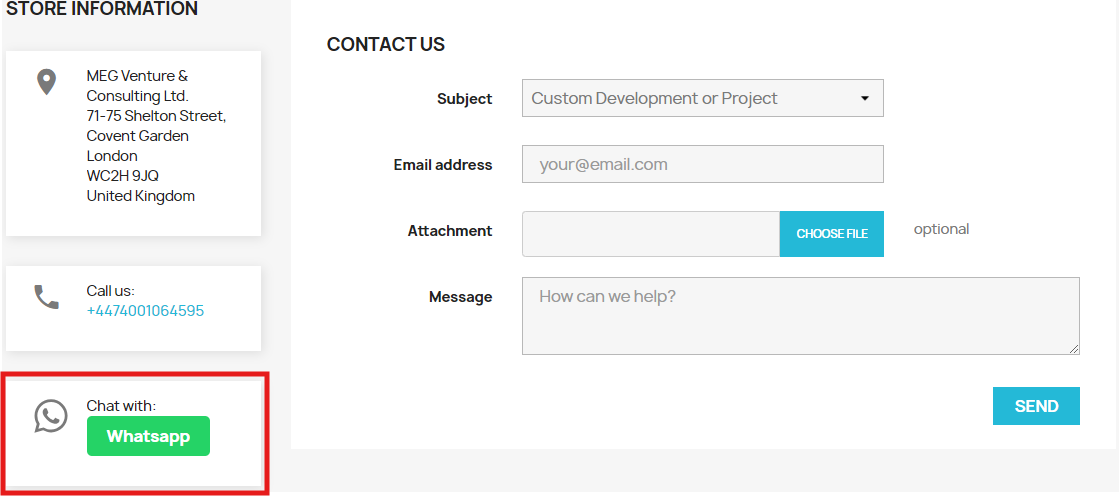
Anleitung zum Hinzufügen eines WhatsApp-Buttons zur Kontaktseite Ihres Prestashop-Shops.
Prestashop-Übersetzung mit Google Translate (Anleitung)
Dieses Tutorial wurde in einer Prestashop 8.1.7-Umgebung erstellt. Die Schritte gelten jedoch für alle Prestashop-Versionen.
Anforderungen:
- Google Chrome
- Die Google Translate-Erweiterung für Chrome muss installiert und aktiviert sein
Im folgenden Beispiel wird eine Modulübersetzung durchgeführt.
Schritt 1:
Öffnen Sie Backoffice > International > Übersetzungen > Übersetzung des installierten Moduls > Modulauswahl > Sprachauswahl > Klicken Sie auf die Schaltfläche 'Bearbeiten'

Schritt 2:
Klicken Sie einmal auf die Schaltfläche Alle Fieldsets schließen und klicken Sie erneut, um alle Fieldsets zu erweitern

Schritt 3:
Die Felder sind leer.

Schritt 4:
Klicken Sie auf die Google Translate-Schaltfläche auf der rechten Seite der Adressleiste von Google Chrome. Wählen Sie die Ausgangssprache und die Zielsprache aus. In unserem Fall wird die Seite von Englisch auf Deutsch übersetzt.

Schritt 5:
Die Beschriftungen der Felder werden in der Zielsprache angezeigt. Jetzt wird der Trick implementiert.

Schritt 6:
Drücken Sie F12 und öffnen Sie die Entwicklertools in Google Chrome. Wählen Sie im Menü den Tab 'Konsole'.

Schritt 7:
Kopieren Sie den folgenden Code in den 'Konsole'-Tab und drücken Sie 'Enter'. Die Beschriftungen werden in die leeren Übersetzungsfelder kopiert und eingefügt.
$("td[width='40%']").each(function() {
$(this).next().next().children().val($(this).text());
});

Besonderer Hinweis:
Für die neuen Übersetzungstabs können Sie den folgenden Code verwenden:
$("div.form-group>label").each(function() { $(this).next().val($(this).text()); });
Schritt 8:
Klicken Sie auf eine der Schaltflächen 'Speichern' oder 'Speichern und bleiben'.

Ergebnis:







Leave a comment