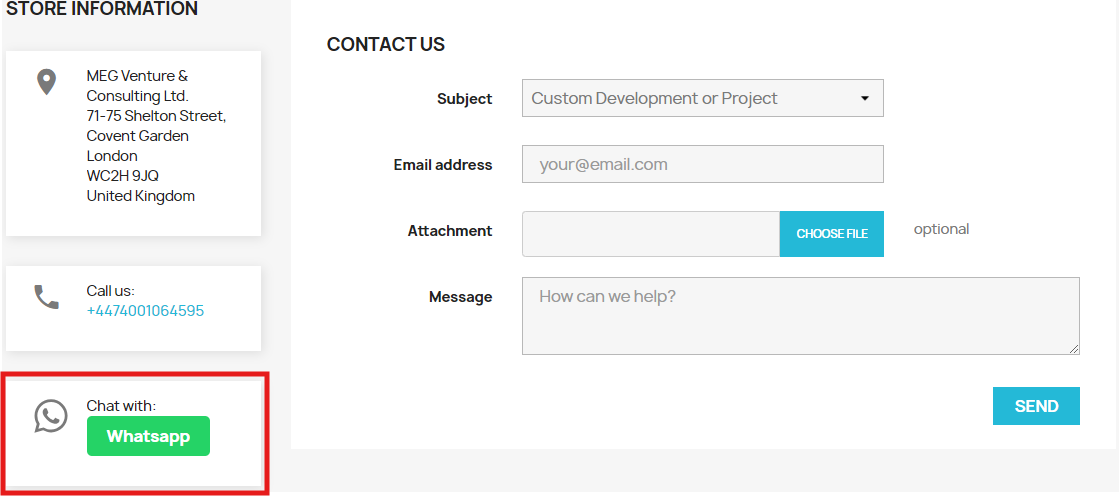
Tutorial per aggiungere un pulsante WhatsApp alla pagina dei contatti del tuo negozio Prestashop.
Traduzione di Prestashop con Google Translate (Tutorial)
Questo tutorial è stato preparato in un ambiente Prestashop 8.1.7. Tuttavia, la logica dietro i passaggi è la stessa per tutte le versioni di Prestashop.
Requisiti:
- Google Chrome
- L'estensione Google Translate di Chrome deve essere installata e abilitata
Nell'esempio qui sotto verrà fatta una traduzione di un modulo.
Passaggio 1:
Apri Backoffice > Internazionale > Traduzioni > Traduzione Moduli Installati > Selezione Modulo > Selezione Lingua > Clicca sul pulsante 'Modifica'

Passaggio 2:
Fai clic una volta sul pulsante Chiudi tutti i fieldset, quindi fai nuovamente clic per espandere tutti i fieldset

Passaggio 3:
I campi sono vuoti.

Passaggio 4:
Fai clic sul pulsante Google Translate sul lato destro della barra degli indirizzi di Google Chrome. Seleziona la lingua di origine e la lingua di destinazione. Nel nostro caso, la pagina sarà tradotta dall'inglese all'italiano.

Passaggio 5:
Le etichette dei campi saranno visualizzate nella lingua di destinazione. Ora sarà implementato il trucco.

Passaggio 6:
Premi F12 e apri le schede sviluppatore di Google Chrome. Dalle schede, seleziona la scheda 'Console'.

Passaggio 7:
Copia le righe di codice qui sotto nella scheda 'Console' e premi 'Invio'. Quando lo fai, i contenuti delle etichette verranno copiati e incollati nei campi di traduzione vuoti.
$("td[width='40%']").each(function() {
$(this).next().next().children().val($(this).text());
});

Nota speciale:
Per il nuovo tipo di schede di traduzione puoi usare il seguente codice:
$("div.form-group>label").each(function() { $(this).next().val($(this).text()); });
Passaggio 8:
Fai clic su uno dei pulsanti 'Salva' o 'Salva e resta'.

Risultato:







Leave a comment